概要
Arduino core for the ESP32とESP-WROOM-32開発ボードを使い、有機ELグラフィックディスプレイに、時刻と天気予報を表示します。
作るもの
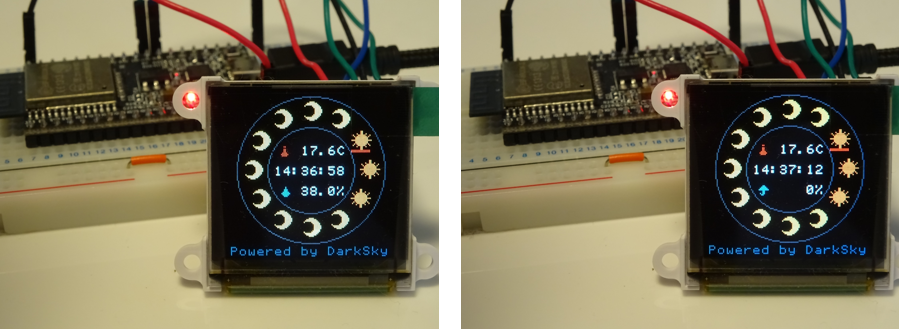
天気予報のAPIを利用して、OLED有機ELディスプレイに、現在の時刻と天気情報を表示します。3行目の数字は、左の写真では湿度、右は降水確率を表示しています。30秒ごとに切り替えています。2時の位置にある下線は現在の時刻を表示しています。

用意するもの
以下のものを用意します。
- ESP-WROOM-32
- 有機ELグラフィックディスプレイ (uOLED-128-G2)
- (PC)
- (USBケーブル)
- (ブレッドボード)
- (ジャンプワイヤ)
基本的な考え方
状況把握
天気に関するAPIを利用して、1時間ごとの天気情報を取得します。無料で利用できるAPIはいくつかありますが、今回は、Dark Sky APIを利用しました。これにより、1時間ごとの天気情報を12時間分取得します。Dark Sky APIは、一日1000回までの利用であれば、無料とのことです。また、Arduino core for ESP32を使って、時刻情報も取得します。
このAPIを選んだのは、1時間ごとの情報を取得できたからです。アナログ時計の文字盤のところに、予報に応じた表示を行おうと思ったためです。
Dark Sky API
登録
Dark Sky APIを利用するには、ユーザ登録を行い、APIキーを取得する必要があります。開発者用ページから、登録用ページに行き、メールアドレスとパスワードを登録します。すぐに確認用のURLが記載されたメールが送信されてくるので、そのURLにアクセスし、登録を完了させます。
APIの利用
APIの利用は簡単で、以下の形式でリクエストを送信すれば、結果がJSON形式で返却されます。
https://api.darksky.net/forecast/[API KEY]/[緯度],[経度]
追加でオプションを指定することも可能です。今回は、units=siを指定して、SI単位系でデータを取得しています。
経度と緯度は、例えば、Google Mapで地点を検索して、右クリックから「この場所について」を選択すると、取得することができます。
なお、ドキュメントによると、Dark Sky APIのデータを利用する際は、https://darksky.net/poweredby/ へのリンクを張った「Powered by Data Sky」という表示を行う必要があります。ただし、リンクは、可能な場合(if possible)とのことです。
JSON形式データの解析
JSON形式のデータを解析するためのArduino用のライブラリはいくつかありますが、今回は、Json Streaming Parserを利用しました。一文字ずつ読み込ませて、キーや値を見つけるたびに、コールバック関数が呼び出される形式のAPIです。バッファを用意する必要がないので、メモリをあまり使わなくて済みます。
Arduinoソフトウェアの、ライブラリマネージャから簡単にインストールすることができます。Arduinoソフトウェアを起動して、「スケッチ」⇒「ライブラリをインクルード」⇒「ライブラリを管理」の順に呼び出し、ライブラリマネージャで、「json」を検索すると出てくるので、インストールボタンを押して、インストールします。
Dark Sky APIが返却するJSON形式のデータの解析
Dark Sky APIは、様々なデータを返却してくれます。今回は、現在の天気情報として、“currently"のデータを、半日分の天気情報として、“hourly"のデータを利用しました。hourlyのデータの中にも、現在の天気情報が含まれていて、こちらだけを解析する方がプログラムは簡単なのですが、どうも、hourlyのデータよりもcurrentlyのデータの方が実態を表しているような気がした(雨が降っているのに曇りと出てきたので)ので、両方のデータを使うことにしました。これらのデータは、weatherData[]というインスタンス変数に格納しています。ただし、weatherData[0]は、currentlyデータで、weatherData[1]移行は、hourlyデータです。weatherData[1]は、weatherData[0]と同じ時間のデータです(が、currentlyのデータはその時間内でも更新されていくようです)。
返却されるデータから、以下のデータを取得しました。ただし、実際に利用しているデータはあまりありません。
| 項番 | データ | 意味 | 備考 |
|---|---|---|---|
| 1 | weather | 天気 | 0: clear-day 1: clear-night 2: rain 3: snow 4: sleet 5: wind 6: fog 7: cloudy 8: partly-cloudy-day 9: partly-cloudy-night |
| 2 | temperature | 温度 | 摂氏 |
| 3 | humidity | 湿度 | % |
| 4 | precipIntensity | 雨量 | mm/時間 |
| 5 | precipProbability | 降水確率 | % |
| 6 | pressure | 気圧 | hPa |
機器操作
取得した天気情報と時刻情報を表示します。
画面の中央部分に、現在の気温と時刻、湿度を表示しました。アナログ時計の文字盤のところに、天気を示すアイコンを表示するようにしてみました。また、現在の時刻のアイコンの下には、線を点滅させて、わかりやすくしました。ただし、アイコンは1ドットずつ表示させているので、更新するのに時間がかかります。OLEDディスプレイとの通信スピードを上げれば、もう少しは改善できるのですが、esp32のUART周りに手を入れる必要があり、少しためらっています(なんとなくflush()の動作が怪しいです)。
設計
ハードウェアの設計
設計というほどのものではなく、単に、ディスプレイとESP-WROOM-32を接続するだけです。
uOLED-128-G2とESP-WROOM-32(ESP-WROOM-32開発ボード)とは、以下のように接続しました。uOLED-128-G2は、5Vで動作します。ただし、uOLED-128-G2が出力する電圧を測定したところ、約3.3Vだったので、そのまま接続しています。実際に利用するときは、各自の責任で利用してください。
ESP-WROOM-32との接続は以下のように行いました。IO16/IO17は、シリアル通信で利用します。ESP-WROOM-32のシリアル通信の実験はこちら。
| uOLED-128-G2のピン | ESP-WRROM-32 Devkit Cのピン |
|---|---|
| 1 | +5V |
| 2 | - |
| 3 | IO16 |
| 4 | - |
| 5 | IO17 |
| 6 | - |
| 7 | GND |
| 8 | - |
| 9 | - |
| 10 | - |
プログラムの設計
Dark Sky APIの情報解析
DarkSkyParserというクラスを作成しました。JSON形式のデータを解析して、現在の天気と、現在の天気を含む13時間分の天気のデータの合計14セットを取得します
スケッチ
画面表示プログラムとDarkSkyParser、uOLED-128-G2用ライブラリをまとめて、GitHubに配置しました。
利用する場合は、ssid, password, apiKey, latitude, longitudeをご自分の環境に合わせて設定してください。
OLEDとの接続を低速(9600bps)で行っているので、画面の書き換えに時間がかかります。このため、動きがなめらかではなくなっています。もっと高速でつなげることもできなくはないのですが、Arduino core for the ESP32のシリアル通信周りを少し書き換える必要があるので、我慢しています。
バージョン
| Hardware: | ESP-WROOM-32 |
| Software: | Arduino 1.8.4/Arduino core for the ESP32 |
最終更新日
March 21, 2022